[2.1] HTMLの構造
ブラウザで閲覧できる最低限のHTMLファイルの書き方を解説します。 HTMLとはWebページを記述するための言語です。
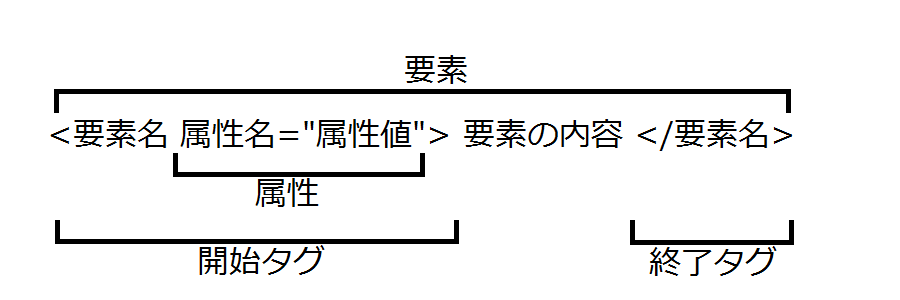
HTMLでは要素の組み合わせで文章の論理構造や表示の仕方を記述できます。 以下の図で表わされるように要素は構成されます。この内、属性、要素の内容、終了タグが無い要素もあります。

HTML文書はhead要素とbody要素で構成されます。また、この2つを合わせたHTMLの本体がhtml要素になっています。このように、要素は親子構造を作ります。
では簡単なHTMLファイルを作って、ブラウザで表示してみましょう。 まず、エディタで hello.html というファイルを作って編集します。
$ cd ~ $ vi hello.html 以下のように入力します. <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title> 最低限HTML </title> </head> <body> <p> こんにちは </p> </body> </html> |
作成したHTMLファイルをブラウザで表示します。
$ iceweasel hello.html & |
これにより以下の様な画面が表示されるはずです。要素の説明は、[2.2]を参照してください。

最初の<!DOCTYPE html>は、この文書がHTML5で書かれていることを示します。
HTMLにはいくつかのバージョンが有ります。最初の正式な仕様は1993年のHTML 1.0で、最新のバージョンはHTML 4.01です。2013年7月現在、勧告候補(正式版の2つ前)が出ているHTML5という次世代のバージョンが有ります。HTML5のほうがシンプルなので、この実習資料ではHTML5を使った記述をしています。バージョンの異なる記述を混在させるのはよくないです。賢いブラウザは適当な記述を理解してくれたりもしますが、作者の意図しない表示になる場合もあるからです。
[2.2] 基本的なタグ
ここでは、HTML文書に使われる基本的なタグについて解説します。[2.2.1] <html> 〜 </html>
<html> 〜 </html>で文章を囲むことで、この文章がHTML文書であることを表します。また、属性としてlang="ja"を指定することで、このページが日本語で書かれていることを示します。
[2.2.2] <head> 〜 </head>
ヘッダ情報(文章自身に関する情報)が入ります。以下のmeta要素やtitle要素が内部に入ります。
[2.2.3] <body> 〜 </body>
本文が入ります。この内容がブラウザに表示されます
[2.2.4] <meta 属性="〜" >
文字コードの指定や、検索エンジンに利用されるこの文書の説明やキーワードなど、文書に関する情報を属性として指定します。 例えば、属性としてcharset="utf-8"を指定すると、この文章がutf-8で書かれていることを示します。
文字コードとは、文字や記号一つ一つに割り当てられた固有の数字のことで、割り当て方によってiso-2022-jp、euc-jp、shift_jis、utf-8などの種類があります。 ブラウザが文字化けをおこすのは、この指定を間違えた時です。head要素の直下に <meta charset="utf-8"> を入れて文字コードを必ず指定するようにしましょう。
[2.2.5] <title> 〜 </title>
文書のタイトルが入ります。内容がわかるようなタイトルを付けるべきです。
[2.2.6] <h1> 〜 </h1>、<h2> 〜 </h2>、<h3> 〜 </h3>
見出しをつけます。数字が小さいほど重要な見出しです。
[2.2.7] <p> 〜 </p>
段落をわけます。
[2.2.8] <strong> 〜 </strong>
重要性が高い事を表します。
[2.2.9] <em> 〜 </em>
強調を表します。
[2.2.10] <a href="ウェブアドレス"> 〜 </a>
リンクを張ります。
上の例では、<a href="http://www.ep.sci.hokudai.ac.jp/~inex/index.html;">リンク</a>としています。
[2.2.11] <ul> 〜 </ul>
リストを作ります。<li> 〜 </li>で、項目を作ります。ulの代わりにolを用いると、番号付きになります。
以下に例をあげます。
<ul> <li>りんご</li> <li>みかん</li> <li>もも</li> </ul>
- りんご
- みかん
- もも
[2.2.12] <br>
改行します
これは単一のタグで利用でき、内容がない空要素です
[2.2.13] <img src="画像ファイル" alt="〜" >

画像を貼ります。altには画像を表示できない場合に代わりに表示するテキストを指定します。
上は、
<img src="http://www.ep.sci.hokudai.ac.jp/~inex/y2013/fig/inex_logo8.png" alt="sample_image" >
とした場合の表示例です。
HTMLファイルと同じ場所に画像ファイルがあるときには、./inex_logo8.png のように相対パスで指定もできます。
[2.2.14] <!-- 〜 -->
コメントを入れます。わかりやすいHTMLにするためには適切にコメントを入れることが必須です。
[2.3] リッチなコンテンツ
これらのタグを駆使して、リッチなコンテンツを作ってみましょう。エディタで rich.html というファイルを作成します。使うタグの内容については、[2.2]の内容を参考にしてください。
まず、INEXトップページのロゴ画像をダウンロードしてきます。
$ wget http://www.ep.sci.hokudai.ac.jp/~inex/y2013/fig/inex_logo8.png |
HTMLファイルを作成します。日本語の部分には特に意味が無いので、各自で変えていただいて構いません。
$ vi rich.html
以下のように入力します.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>世界の挨拶_INEX情報演習</title>
</head>
<body>
<h1>世界の挨拶</h1>
<h2>アジア</h2>
<ul>
<li>日本
<ul>
<li>こんにちは</li>
</ul>
</li>
<li>中国
<ul>
<li>ニーハオ</li>
</ul>
</li>
</ul>
<br>
<p>
<img src="./inex_logo8.png" alt="INEXのロゴ"/>
<br>
<a href="http://www.ep.sci.hokudai.ac.jp/~inex/index.html"> INEXトップページへのリンク </a>
</p>
</body>
</html>
|
ブラウザで表示します
$ iceweasel rich.html & |
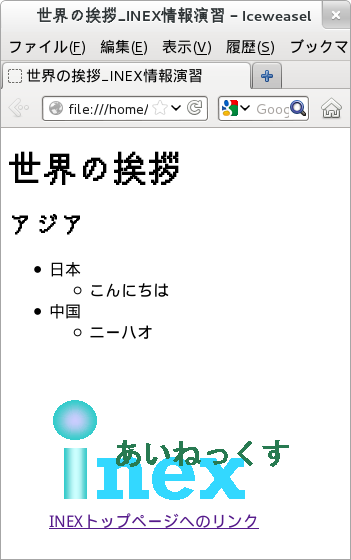
以下の様な画面が表示されるはずです。

HTML文法のチェックは以下の様なサイトで行うことができますので、自分で書くときには活用すると良いでしょう。
W3CのMarkup Validation ServiceAnother HTML-lint 5
[2.4] HTMLタグ(発展編)
[2.4.1] <hr>
水平線を引きます。意味的な段落が変わったことを示します。
[2.4.2] <pre> 〜 </pre>
通常、HTML文章中の連続したスペース文字や改行はまとめて一つのスペース文字として表示されますが、、pre要素の内部ではこれらがそのまま表示されます。
このように
改行や空白が
そのままに
表示されます
[2.4.3] <div> 〜 </div>
属性を指定することでスタイルを指定したりできます。
この例では、属性としてstyle=" background-color:black; color:white;"を用いています。
[2.4.4] <blockquote> 〜 </blockquote>
引用、転載であることを示します。以下、夏目漱石「坊っちゃん」からの引用例です。 引用元の表示には、cite要素を使用します。
親譲の無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰こしを抜ぬかした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云いったから、この次は抜かさずに飛んで見せますと答えた。 夏目漱石「坊っちゃん」
[2.4.5] <table> 〜 </table>
表を作ります。以下はrmコマンドのオプション表の、HTMLソースと表示例です。
<table>
<caption>代表的なオプション</caption>
<tr>
<th>オプション</th>
<th>効果</th>
<tr>
<td>-i</td>
<td>削除するかどうか確認してくる. </td>
</tr>
<tr>
<td>-f</td>
<td>読み取り専用ファイルでも削除. また, i オプションを無効にします. </td>
</tr>
<tr>
<td>-r</td>
<td>中にあるファイルごと, 指定されたディレクトリを削除する.</td>
</tr>
</table>
| オプション | 効果 |
|---|---|
| -i | 削除するかどうか確認してくる. |
| -f | 読み取り専用ファイルでも削除. また, i オプションを無効にします. |
| -r | 中にあるファイルごと, 指定されたディレクトリを削除する. |
[2.4.6] <font> 〜 </font>
size属性やcolor属性によってフォントの大きさや色などを変更することができます。
この文は、<font size="+1" color="blue"> 〜 </font>を使っています。
ただし、このタグはHTML5において廃止されます。付録のようなスタイルシートを用いたほうが良いでしょう。
次ページへ