|
HTMLの注意点
2002/9/19
1.HTMLHTMLの基本・書き方についてはとほほのWWW入門などを参考に勉強してください. 1-1.タグ(要素)HTMLにはたくさんのタグがありますが,ブラウザの種類やバージョンによって対応していないタグもあります.以下に最低限覚えておきたいタグを列挙しておきます.参考にしてください.
リンクをクリックするととほほのWWW入門のそれぞれのタグの説明に飛びます. 1-2.属性<IFRAME>のような要素だけでなく,タグの中に書く属性にもブラウザによって対応していないものがあるので注意してください. <FONT face="Times New Roman">This is Japan.</FONT>
たとえば,FONT要素のface属性は,日本語の文字コードで書かれたHTMLだと,NNでは無視されます. 1-3.ドキュメントタイプHTMLファイルの先頭に記述し,そのHTMLファイルで使用しているHTMLのバージョンを宣言する<!DOCTYPE>ですが,誤った宣言をしているのが多く見受けられるようです. フレームを使わない場合,以下のように書いてください. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
フレームを使う場合は,以下のように書いてください. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
1-4.絶対パスと相対パス他の人が作ったページをコピーして新しくページをつくるための下地にする場合,相対パスで書かれたリンクに注意してください.コピー元のページが置かれているディレクトリと新しくつくるページを置くディレクトリが異なると間違ってリンクされてしまいます.
<A>だけでなく<IMG>や<LINK>に書かれたリンクにも注意してください.
2.文字コード文字化けを避けるために文字コードの宣言を正確に行いましょう. [シフトJIS] <META http-equiv="content-type" content="text/html; charset=Shift_JIS">
[EUC] <META http-equiv="content-type" content="text/html; charset=euc-jp">
シフトJISはアンダーバー( _ ),EUCはハイフン( - )で,紛らわしいので注意してください. SSHなどでHTML文書を書き換えて保存したりすると文字コードがJIS(シフトJISとは別物)になるようです.ブラウザのエンコードで上記の二つの場合とも文字化けする時は以下のように書き換えてください. [JIS] <META http-equiv="content-type" content="text/html; charset=iso-2022-jp">
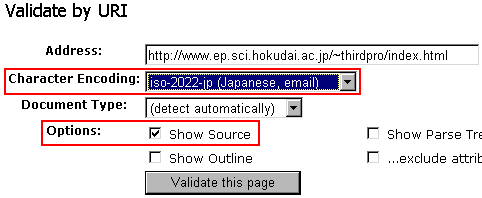
作ったファイルの文字コードがわからないときはHTML Validation ServiceでOptionsの「Show Source」をチェックして,予想される文字コードを「Character Encoding」で選択して,ソースをチェックしてみましょう.ソースが文字化けしていなければ正解です. 
3.特殊文字3-1.タグの表記に用いられる記号これらを使いたい場合は以下のように書きましょう. < → <
> → > & → & " → " 半角スペースを続けたい場合は以下で代用できます.
3-2.機種依存文字他のOS上では制御文字などの記号にあたるため,インターネット上での使用が禁止されている文字があります. 4.スタイルシート(CSS)4-1.スタイルシートって...『HTML』の本来の機能は,「見出し」「段落」といった文書の構造を定義することです.それに対して,「文字の色」「文字の太さ」といった文書の見栄えを指定するのが『スタイルシート』の役割です. スタイルシートを使えば,<H1>といった要素ごとに見栄えを一度に指定できるので,デザインが楽になりページに統一性を持たせることができます.構造と見栄えを分けることでソースが見やすくなり変更作業も楽になります.訪問者は作者のスタイルシートを無視して自分の好きなスタイルシートファイルを適用することができるので,訪問者にやさしいページになります. ただし,スタイルシートにも問題がないわけではありません.ブラウザの種類やバージョンによって対応されていないスタイルシートもあります.とくにNN4では,文章と文章が重なってしまったり,一部が表示されなかったり,動作が不安定になったり,異常終了したりすることが多いので,あんまりマニアックなスタイルシートを使うことは危険です.それに見栄えの何から何までスタイルシートで指定しようとすると労力も馬鹿になりません.状況によっては<FONT>や<B>や<I>などといった見栄えを指定するタグを使うバランス感覚が大事かもしれません. 4-2.外部スタイルシートファイルを利用するこの「3rd Project Web Site」ではスタイルシートファイルが用意されています.
上記のスタイルシートを反映させるには, <LINK rel="stylesheet" type="text/css" href="http://www.ep.sci.hokudai.ac.jp/~posty/stylesheet.css">
4-3.HTMLファイル内でスタイルを設定するHTMLファイル内でスタイルを設定するには, <STYLE type="text/css">
<!-- P,A{ line-height:130%; } --> </STYLE> この例ではProject会議でも話題に出た行間について扱ってみました. 他にもタグ内でスタイルシートを定義する方法もありますが,NN4でよからぬことが起こる可能性が大なのでお奨めできません. アップロードの前にW3C CSS 検証サービスで正しく使えてるか確認しましょう. 5.参考リンクHTML Validation ServiceW3C CSS 検証サービス とほほのWWW入門 やってはいけない!! ホームページの掟 通信では使ってはいけない文字 |