[2.1] HTML の構造
ブラウザで閲覧できる最低限のHTML ファイルの書き方を解説します. HTML とはWeb ページを記述するための言語です.
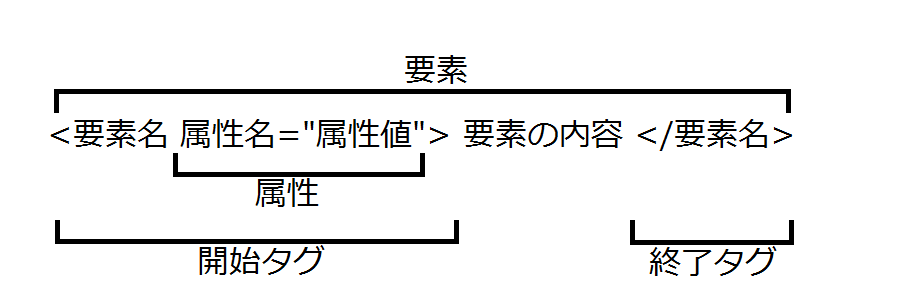
HTML では要素 の組み合わせで文章の論理構造や表示の仕方を記述できます. 以下の図で表わされるように要素は構成されます. この内, 属性, 要素の内容, 終了タグが無い要素もあります.

HTML 文書はhead 要素とbody 要素で構成されます. また, この2つを合わせたHTML の本体がhtml 要素になっています.
では簡単なHTML ファイルを作って, ブラウザで表示してみましょう.まず, エディタで hello.html というファイルを作って編集します.
$ cd ~ $ vi hello.html
HTML 文書内に, 以下のように入力します.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>
最低限html
</title>
</head>
<body>
<p>
こんにちは
</p>
</body>
</html>
作成したHTML ファイルをブラウザで表示します.
$ iceweasel hello.html &
これにより以下の様な画面が表示されるはずです. 要素の説明は, [2.2] を参照してください.

最初の <!DOCTYPE html> は、この文書がHTML5 で書かれていることを示します.
HTML にはいくつかのバージョンがあります. 初代の正式仕様は1993 年に公開されたHTML 1.0 で, 正式版としての最新バージョンは2014 年10 月28 日にW3C によって勧告されたHTML5 です.それぞれのバージョンでは, 文書の記述方法が一部異なります. そのため, HTML 文書を作成する際は, HTML のバージョンに気を配って文書を記述する必要があります.
[2.2] 基本的なタグ
ここでは、HTML 文書に使われる基本的なタグについて解説します.[2.2.1] <html> 〜 </html>
<html> 〜 </html>で文章を囲むことで, この文章がHTML 文書であることを表します. また, <html lang="ja">と属性に言語を指定することで, このページが日本語で書かれていることを示すことができます.
[2.2.2] <head> 〜 </head>
ヘッダ情報(文章自身に関する情報)が入ります. 以下のmeta 要素やtitle 要素が内部に入ります.
[2.2.3] <body> 〜 </body>
本文が入ります。このタグに囲まれた内容がブラウザに表示されます
[2.2.4] <meta 属性="〜" >
文字コードの指定, 検索エンジンに利用されるこの文書の説明, 検索の際に引っかかるキーワードなど, 文書に関する情報を属性として指定します. 例えば, 属性に文字コードの指定として charset="UTF-8" を指定すると, この文章がutf-8 で記述されているということを示すことができます. これは, ブラウザがhtml 文書の文字コードを解釈するために使われます.
文字コードとは, 文字や記号一つ一つに割り当てられた固有の数字のことで, 割り当て方によってISO-2022-JP, EUC-JP, SHIFT_JIS, UTF-8 などの種類があります。 ブラウザが文字化けをおこすのは, それぞれの文字に割り当てられた数字が文字コードごとで異なるためです. HTML 文書中で文字コードの指定を間違ってしまった場合, ブラウザがその数字を間違って解釈してしまい, 表示させたい文字とは異なった文字が表示されてしまいます. そのような場合には, head 要素の直下にmeta タグを置き, <meta charset="EUC-JP"> と文書の文字コードをきちんと指定してやることで, 文字化けを防ぐことができます.
[2.2.5] <title> 〜 </title>
文書のタイトルが入ります.
[2.2.6] <h1> 〜 </h1>、<h2> 〜 </h2>、<h3> 〜 </h3>
見出しをつけます. 数字が小さいほど重要な見出しで, より大きく強調されて表示されます.
[2.2.7] <p> 〜 </p>
段落をわけます. このタグに囲まれた範囲がひとつの段落となります.
[2.2.8] <strong> 〜 </strong>
文字を 強調 します.
[2.2.9] <em> 〜 </em>
文字を 強勢 します(strong よりは弱い強調).
[2.2.10] <a href="URL"> 〜 </a>
リンクを張ります.
上の例では, <a href="http://www.ep.sci.hokudai.ac.jp/~inex/index.html;">リンク</a> として, "リンク" という文字にinex トップページへのリンクを貼っています。
[2.2.11] <ul> 〜 </ul>
リストを作ります. このタグ内に <li> 〜 </li> とタグを入れてやることで, 項目を作成することができます. また, ul の代わりにol を用いると、番号付きになります。
以下に例をあげます.
<ul>
<li>りんご</li>
<li>みかん</li>
<li>もも</li>
</ul>
このように記述した場合, 以下の用に表示されます.
- りんご
- みかん
- もも
[2.2.12] <br>
改
行
し
ま
す.
これは単一のタグで利用でき, 終了タグ(</br > のような)は必要ありません. また, 要素を入れることもできません.このような要素を空要素といいます.
[2.2.13] <img src="画像ファイル" alt="〜" >

画像を貼ります. alt には, 画像を表示できない場合に, 代わりに表示するテキストを指定します.
上は,
<img src="http://www.ep.sci.hokudai.ac.jp/~inex/y2013/fig/inex_logo8.png" alt="inex_logo" >
とした場合の表示例です. 上記のURL は, ファイルの存在する場所, 及びその場所との通信方法を示しています. HTML ファイルと同じ場所に画像ファイルがあるときには, src="./inex_logo8.png" のように, パスで指定することもできます.
[2.2.14] <!-- 〜 -->
コメントを入れます. わかりやすいHTML にするためには, どこでどのような操作をしているのか分かるように, 適切にコメントを入れることが肝心です.
[2.3] リッチなコンテンツ
単なる画像や文章の羅列ではない, 様々なタグの機能を用いて作成した表現豊かなコンテンツのことを, リッチなコンテンツといいます. では, ここまでに学んだタグを駆使して, 少しだけリッチなコンテンツを作ってみましょう.
エディタで rich.html というファイルを作成します. 使うタグの内容については, [2.2]の内容を参考にしてください.
まず, INEX トップページのロゴ画像をダウンロードしてきます.
$ wget http://www.ep.sci.hokudai.ac.jp/~inex/y2014/fig/inex_logo8.png
HTML ファイルを作成します. 日本語の部分に関しては, 各自で変えていただいて構いません.
$ vi rich.html
HTML 文書内に, 以下のように入力します.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>世界の挨拶_inex情報演習</title>
</head>
<body>
<h1>世界の挨拶</h1>
<h2>アジア</h2>
<ul>
<li>日本
<ul>
<li>こんにちは</li>
</ul>
</li>
<li>中国
<ul>
<li>ニーハオ</li>
</ul>
</li>
</ul>
<br>
<p>
<img src="./inex_logo8.png" alt="inexのロゴ"/>
<br>
<a href="http://www.ep.sci.hokudai.ac.jp/~inex/index.html"> inexトップページへのリンク </a>
</p>
</body>
</html>
ブラウザで表示します
$ iceweasel rich.html &
以下の様な画面が表示されるはずです.

HTML 文法のチェックは以下の様なサイトで行うことができますので, 自分で書くときには活用すると良いでしょう.
w3cのmarkup validation serviceanother html-lint 5
[2.4] HTML タグ (発展編)
[2.4.1] <hr>
水平線を引きます. 意味的な段落が変わったことを示します.
[2.4.2] <pre> 〜 </pre>
通常, HTML 文章中の連続したスペース文字や改行はまとめて一つのスペース(空白) として表示されますが, pre 要素の内部では, これらがHTML 文書内で記述されたとおりに表示されます.
このように
改行や空白が
そのままに
表示されます.
[2.4.3] <div> 〜 </div>
<div> 〜 </div>で囲んだ範囲を一つのかたまりとして定義します. 属性を指定することでスタイルを指定したりできます.
この例では、属性を style=" background-color:black; color:white;" として, 背景色を黒, 文字色を白にしています.
[2.4.4] <blockquote> 〜 </blockquote>
引用, 転載であることを示します. 以下は, 夏目漱石「坊っちゃん」からの引用例です. 引用元の表示には, <cite> ~ </cite> タグを使用します.
親譲の無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰こしを抜ぬかした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云いったから、この次は抜かさずに飛んで見せますと答えた。 夏目漱石「坊っちゃん」
[2.4.5] <table> 〜 </table>
表を作ります, 以下は, rm コマンドのオプション表のHTML ソースです.
<table>
<caption>代表的なオプション</caption>
<tr>
<th>オプション</th>
<th>効果</th>
</tr>
<tr>
<td>-i</td>
<td>削除するかどうか確認してくる. </td>
</tr>
<tr>
<td>-f</td>
<td>読み取り専用ファイルでも削除. また, i オプションを無効にします. </td>
</tr>
<tr>
<td>-r</td>
<td>中にあるファイルごと, 指定されたディレクトリを削除する.</td>
</tr>
</table>
以下は, 上記のHTML ソースの表示例です.
代表的なオプション オプション 効果 -i 削除するかどうか確認してくる. -f 読み取り専用ファイルでも削除. また, i オプションを無効にします. -r 中にあるファイルごと, 指定されたディレクトリを削除する.
次ページへ